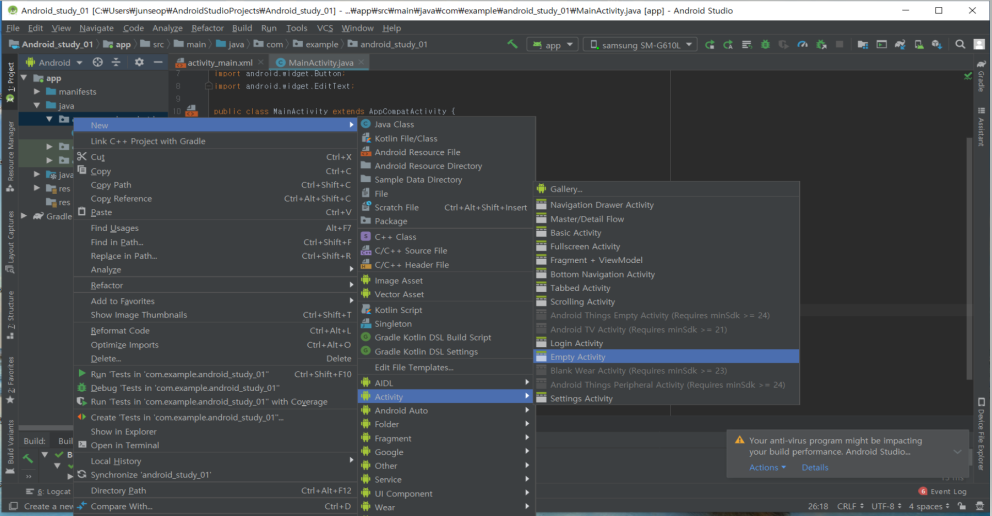
화면 전환을 하기 위해서는 화면이 2개가 필요하기 때문에 Activity 를 하나 더 만들어줘야 한다.
따라서 아래와 같이 Activity를 하나 더 만들어 준다.

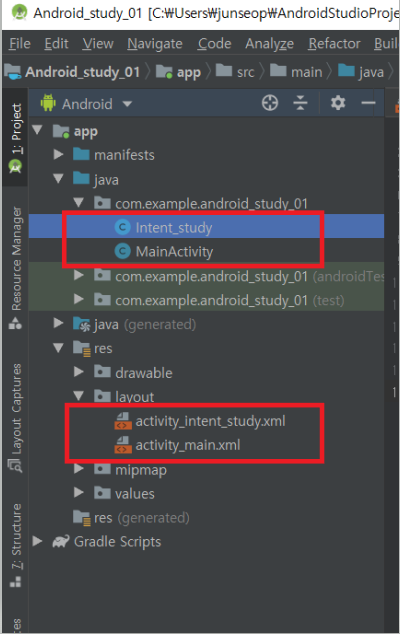
이런식으로 두가지씩 있어야지 제대로 만들어진 것이다.

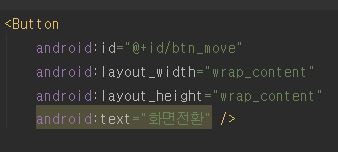
우선 이동하기 전 현재의 activity에서 지난 번에 배웠던 Button을 이용해서 버튼을 하나 만든다.

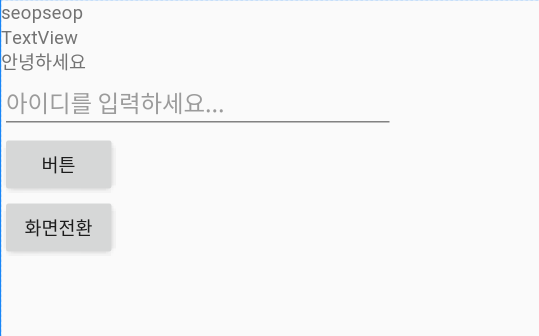
그러면 이렇게 하나의 "화면전환" 이라는 버튼이 또 만들어진다.

이 "화면전환" 버튼을 이용해서 화면전환을 해볼 것이다.
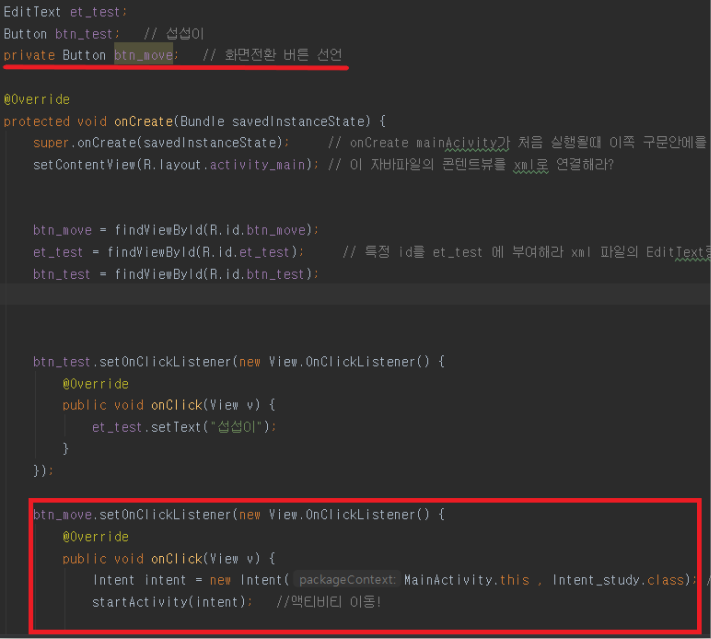
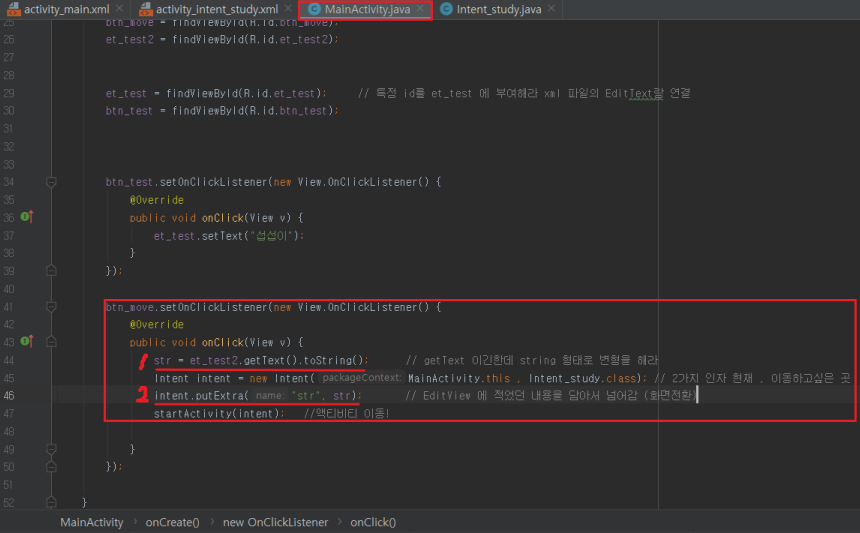
[ activity_main.xml ] 파일에서 [ MainActivity.java ] 로 가서 화면전환을 할 수 있게 코딩을 해 준다.
아래와 같이 btn_move 라는 버튼을 선언해 주고 아래는 지난 번과 같이 동적 활동을 저 구문안에 적어준다.
( 버튼을 누르면 액티비티를 이동하여라 )

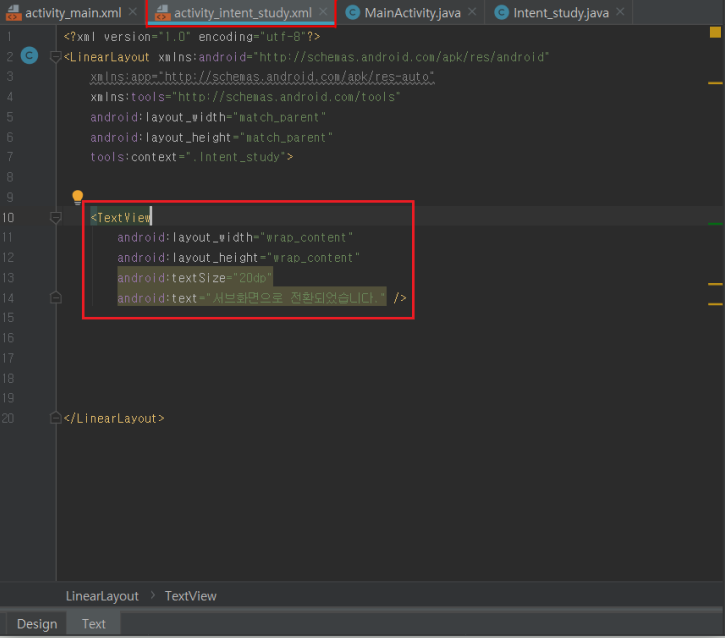
이런식으로 코딩을 하고 난 뒤에 이제는 화면전화 후 보여질 activity 의 내용을 만들어 줄 차례이다.

아래와 같이 LinearLayout 을 설정해 준 뒤 화면에 보여질 TextView 를 넣어주고, 아까 MainActivity 에서 만들어 둔
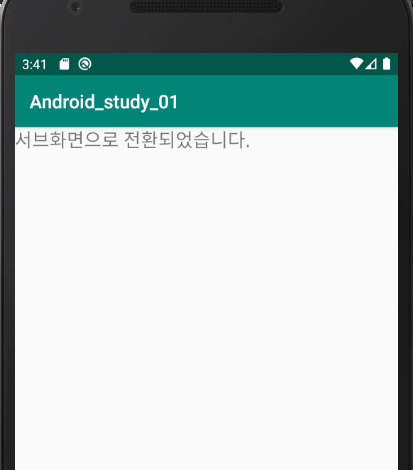
"화면전환" 버튼을 클릭하게 되면 아래와 같이 화면이 전환하게 된다.

이번엔 이것의 응용으로 EditText 를 이용해서 사용자의 입력을 받아
"화면전환" 버튼을 통해서 이동 된 화면에 사용자가 입력한 문자열을 띄워보는 것을 해보겠다.
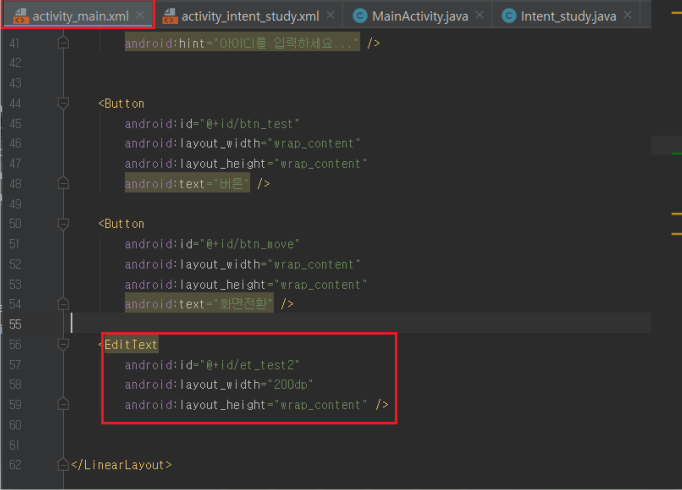
우선 MainActivity 에서 EditText 를 만들어줘야 한다.
id 설정도 동일, 두번째 EditText 이기에 달라진 건 et_test2 라고 하였다.

btn_move.setOnClickListener(new View.OnClickListener() 이 함수의 내용이
아까 전엔 이동 전, 이동 후의 activity 를 적어주고 , 이동 시키는 역할만 넣었다면 이번에는 좀 다르다.
|
- 추가할 선언문 - private EditText et_test2; // 새로운 EditText 선언 |
- 아래의 1번 과 2번의 내용을 추가
1. getText() 사용자의 입력을 받아 string 형태로 변형 => str
2. Intent 안에 있는 putExtra 함수를 호출하여 사용자의 입력을 받은 것(str)을 보낼 것이다.

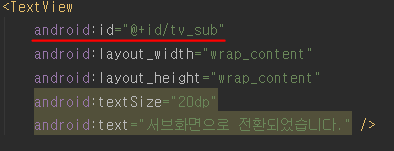
그 다음에 [ activity_intent_study.xml ] 로 가서 Textview에 동작을 위해 id를 추가해 준다.

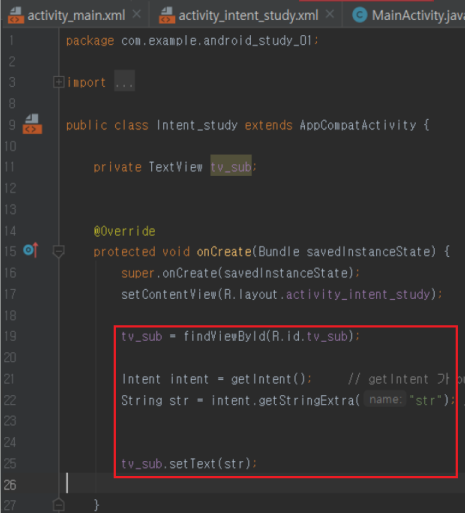
[ Intent_study.java ] 로 넘어가 private TextView tv_sub; 라는 TextView 선언문을 적어준다. 그리고
putExtra 함수로 인해서 넘어온 것을 getStringExtra 함수로 받아 setText 를 이용하여 TextView 화면에 보인다.

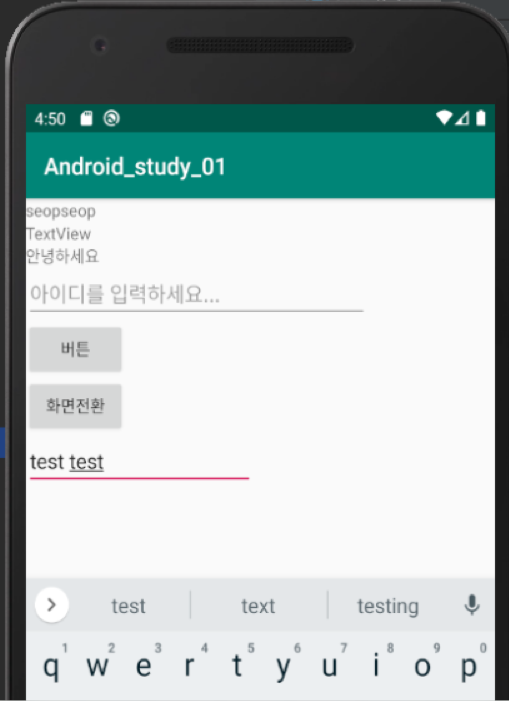
여기까지 마무리 된 후 run을 해 보면 요런 창에서 아까 만든 EditText 가 밑에 보일 것이다.
거기에 아무거나 치고 "화면전환" 버튼을 클릭하면

이런식으로 화면이 전환된 activity에서 아까 입력한 test test가 보여지게 된다.

다음 글에서는 ImageView , Toast 에 대해서 공부해 볼 것이다.
'Android > Study' 카테고리의 다른 글
| 6. ListView - 간단한 예제 (0) | 2020.02.11 |
|---|---|
| 5. 패키지 구조 (0) | 2020.02.09 |
| 4. ImageView , Toast + 화면정렬 (0) | 2020.02.09 |
| 2. EditText, Button (0) | 2020.02.08 |
| 1. TextView 간단 사용법 (0) | 2020.02.07 |